Usabilità vs funzionalità – qual è la differenza tra di esse nel contesto dell’esperienza utente? In questo post, cercheremo di introdurre questi due termini (spesso confusi tra loro), così come mostrare le loro somiglianze e differenze. Forniremo anche alcuni suggerimenti su come prendersi cura della funzionalità del sito web. Leggi l’articolo per scoprirli!
Usabilità vs funzionalità in UX – indice dei contenuti:
- Usabilità in UX
- I principali principi di usabilità in UX – euristiche di Nielsen
- Usabilità vs funzionalità
- I principali principi di funzionalità in UX
- Riepilogo
Usabilità in UX
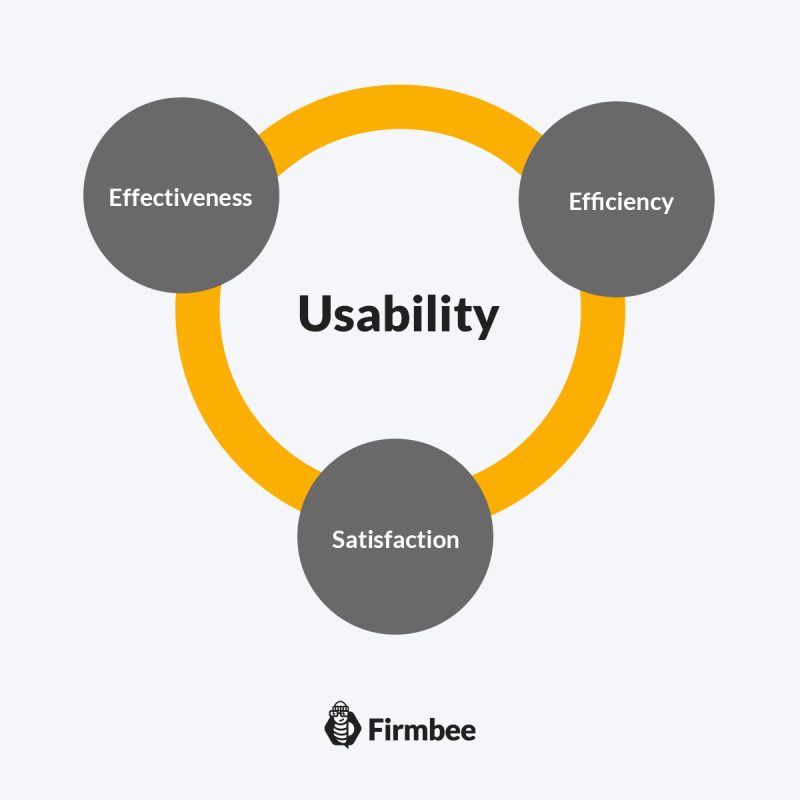
Possiamo definire l’usabilità come una misura del raggiungimento di un obiettivo programmato in efficienza, efficacia e soddisfazione riguardo a un singolo prodotto. Nel contesto di un sito web o di un’app, tali cifre includerebbero, ad esempio, il numero di biglietti per film venduti, viaggi prenotati o articoli acquistati. Mentre il percorso per raggiungere quegli obiettivi – dall’idea al suo conseguimento (ad es., finalizzare l’acquisto, ricevere conferma della prenotazione) sarà il processo di fornire informazioni sull’usabilità di un dato sito web o applicazione.
La definizione del libro denota l’usabilità come “la proprietà dei prodotti che determina la loro qualità di usabilità.” Nel suo libro Usable Usability, Eric Reiss fornisce un chiaro esempio per comprendere cos’è l’usabilità. Ha presentato situazioni in cui possediamo un’auto che, a causa di un difetto, non funziona affatto. Di conseguenza, l’auto difettosa perde la sua funzione di base – la capacità di muoversi – il che la rende non classificabile come prodotto utilizzabile. Non sono solo l’estetica, l’aspetto e il contenuto di un prodotto a contare – ma la combinazione di questi aspetti con la sua utilità e funzionalità.
Un prodotto a valore pieno è quello che combina tutti questi fattori. Pertanto, la nostra auto diventa pratica solo quando ci consente di guidare in sicurezza e liberamente. L’usabilità nel contesto dell’UX, quindi, si riferisce all’esperienza e alla qualità dell’interazione dell’utente con i prodotti digitali, consentendo una manutenzione del prodotto libera e intuitiva, così come una designazione impeccabile.

I principali principi di usabilità in UX – euristiche di Nielsen
Sappiamo già cos’è l’usabilità nel design dei prodotti digitali. Ma come possiamo assicurarci che il prodotto che progettiamo e implementiamo (sito web o applicazione) sia utilizzabile? Qui vale la pena utilizzare le euristiche di Nielsen-Molich, non a caso definite i 10 comandamenti dell’usabilità nel mondo UX.
Sviluppate nel 1990 da Jakob Nielsen e Ralf Molich, le euristiche contengono principi generali di interazione uomo-macchina che possono aiutare a valutare la praticità di una soluzione. Fino ad oggi, sono ancora una tecnica di base per analizzare le interfacce. Forniremo una descrizione dettagliata di esse nel nostro prossimo post, che sarà dedicato proprio a come misurare l’usabilità.
Usabilità vs funzionalità
La funzionalità è ancora spesso confusa con l’usabilità. La funzionalità è determinata da come un sistema (sito, servizio, applicazione) può aiutare a raggiungere gli obiettivi del cliente, mentre l’usabilità si concentra su quanto efficacemente e comodamente lo fa.
Secondo i principi accettati – l’alta funzionalità è quando anche una persona con poche abilità può utilizzare il sistema senza sentirsi persa e come previsto dai creatori. Pertanto, la funzionalità del sito è determinata dall’intuitività e dalla facilità di navigazione.
Gli utenti che visitano un sito per la prima volta non conoscono sicuramente la sua struttura. Se non ha una navigazione semplice e intuitiva, si perderanno rapidamente, frustrati nella ricerca e lasceranno tale sito, senza mai tornare. Ecco perché il tema della funzionalità dei siti web e delle applicazioni è così cruciale. D’altra parte, se riescono a orientarsi nel sito in breve tempo, comprendere il suo layout logico e trovare facilmente le informazioni che cercano – significa che il sito è funzionale.
I principali principi di funzionalità del sito web in UX
Conoscere i propri utenti, le loro esigenze, così come le attività di comportamento online, ci consente di aiutarli a muoversi meglio. Per evitare di scoraggiare l’utente dalla navigazione nel nostro sito con una scarsa navigazione e architettura dell’informazione, vale la pena ricordare alcuni principi di base:
- Mantenere una chiara gerarchia degli elementi sul sito – le relazioni tra gli elementi dovrebbero essere percepite intuitivamente. Più un elemento è importante, più dovrebbe essere prominente – ad esempio, con un carattere più grande, in grassetto, di colore distintivo o posizionato in modo evidente nella pagina. Gli elementi che sono logicamente correlati tra loro dovrebbero avere uno stile di testo simile e una collocazione in un unico gruppo.
- Dividere il sito in aree funzionali – questo consentirà all’utente di trovare rapidamente e in modo efficiente le informazioni che sta cercando. Potrà decidere rapidamente quale parte della pagina contiene contenuti utili per lui e quale può saltare.
- Contrassegnare gli elementi cliccabili – guardando un dato elemento (link, pulsante, icona) tutti devono sapere immediatamente se è cliccabile.
- Seguire convenzioni generalmente conosciute – come un logo che porta l’utente alla home page quando cliccato, un’icona del carrello della spesa che porta l’utente alla lista della spesa insieme a un’icona della lente di ingrandimento responsabile del motore di ricerca del sito. Queste sono pratiche comuni familiari per navigare rapidamente anche per i principianti.
- Limitare gli elementi distraenti – troppi elementi distintivi (banner colorati, animazioni, ecc.) possono sopraffare l’utente e distrarre l’attenzione portando a frustrazione e infine all’abbandono del sito.

Riepilogo
Ci auguriamo che dopo oggi vedrai cos’è l’usabilità e la funzionalità e come differiscono. Tuttavia, prenditi cura di entrambi in egual misura. Assicurati che il tuo sito sia sia utilizzabile – consentendo agli utenti di soddisfare le loro esigenze in modo efficiente e confortevole (come scaricare un e-book gratuito o acquistare un nuovo smartphone) – sia funzionale – mantenendo il sito intuitivo da navigare. Prendendoti cura sia dell’usabilità che della funzionalità del sito, avrai un enorme impatto sulla valutazione dell’UX, che a sua volta genererà traffico insieme a profitti.
Se ti piace il nostro contenuto, unisciti alla nostra comunità di api operose su Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Un designer grafico e UX che trasmette nel design ciò che non può essere espresso a parole. Per lui, ogni colore, linea o font utilizzato ha un significato. Appassionato di design grafico e web.
The ultimate UX Guide:
- Cos'è l'UX - e cosa NON è
- Stai progettando esperienze utente? Fai attenzione a queste cose!
- 10 euristiche di usabilità per il design UX che devi conoscere
- Il processo di design UX in 5 semplici e facili passaggi
- Design centrato sull'utente e i suoi principi principali
- Che cos'è l'Esperienza del Cliente?
- 7 fattori di (eccellente) esperienza utente
- Perché l'UX è importante?
- Esempi di buon design UX
- Esperienza Utente vs Esperienza Cliente. Una semplice spiegazione della loro relazione
- Che cos'è un'Esperienza di Marca?
- Usabilità vs funzionalità nell'UX
- Fasi del processo di design centrato sull'utente