Cosa sono i plugin di Figma e come usarli? Oltre alla risposta a questa domanda, nell’articolo di oggi troverai anche un elenco di plugin consigliati che dovresti conoscere all’inizio della tua avventura nel design. Con i plugin, risparmierai molto tempo che altrimenti dovresti spendere, ad esempio, cercando icone e immagini per i tuoi progetti da solo. Continua a leggere per scoprire di più.
I migliori plugin di Figma – indice:
Installazione dei plugin
I plugin sono script o applicazioni che estendono la funzionalità di Figma e FigJam. Puoi trovarli e installarli tramite:
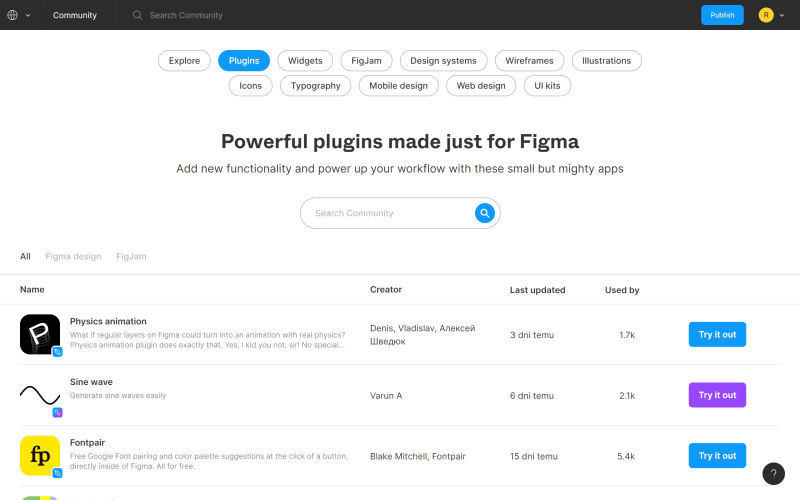
- File browser, clicca su Community nella Sidebar. Per vedere i risultati, vai su Community e seleziona Plugins in cima alla pagina.

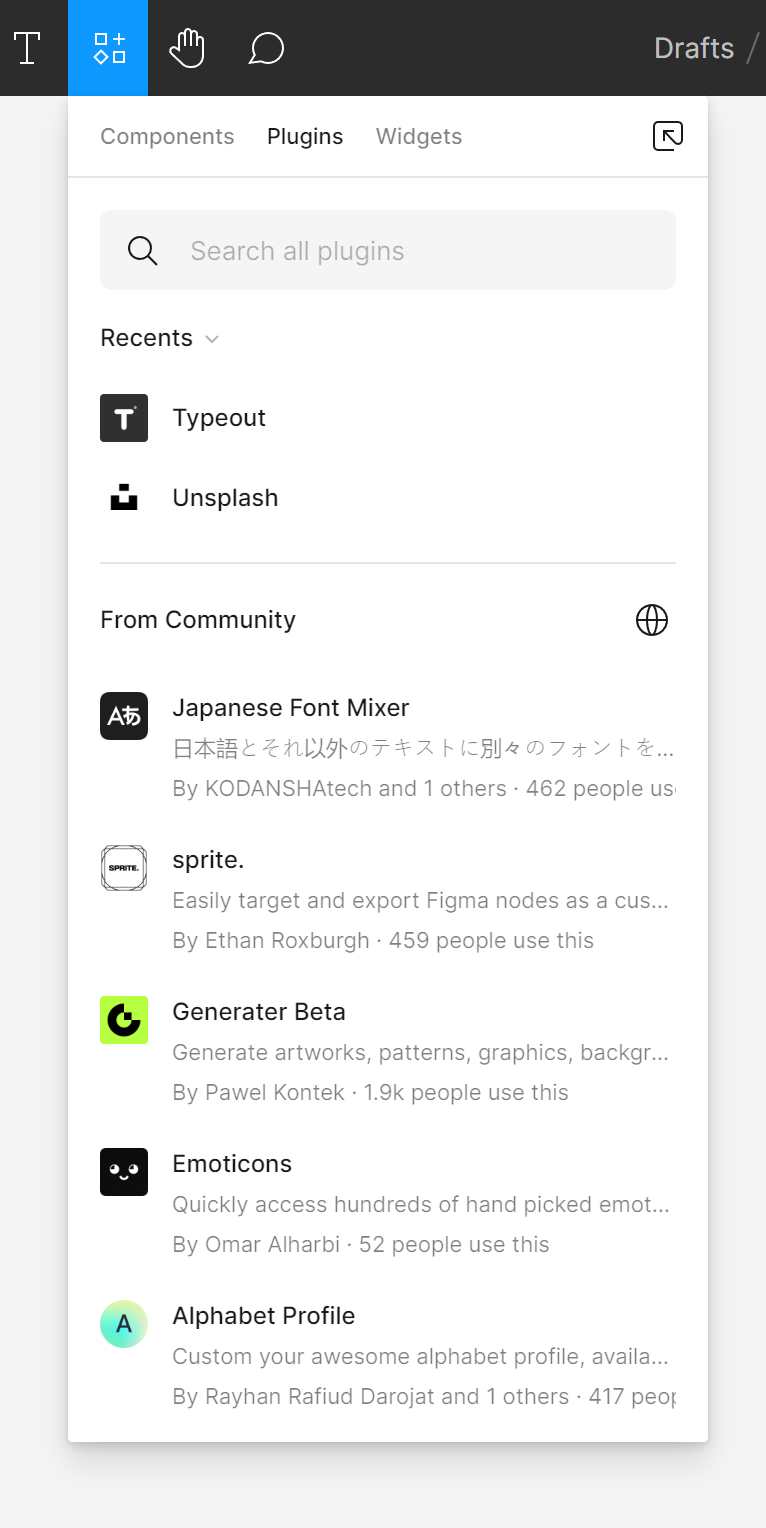
- Figma o FigJam file: clicca su Resources nella Toolbar e scegli la scheda Plugins.

Puoi vedere i dettagli del plugin selezionato cliccando sul suo nome. Una volta cliccato, si aprirà una pagina con una descrizione del plugin e istruzioni per l’uso. Troverai anche commenti della community, la cronologia delle versioni e suggerimenti per plugin simili nella sezione Altri come questo.
Installare i plugin è molto facile: basta cliccare sul pulsante Provalo accanto al plugin selezionato nell’elenco o nei suoi dettagli. Figma ti reindirizzerà per modificare il file, dove potrai provare il plugin selezionato.

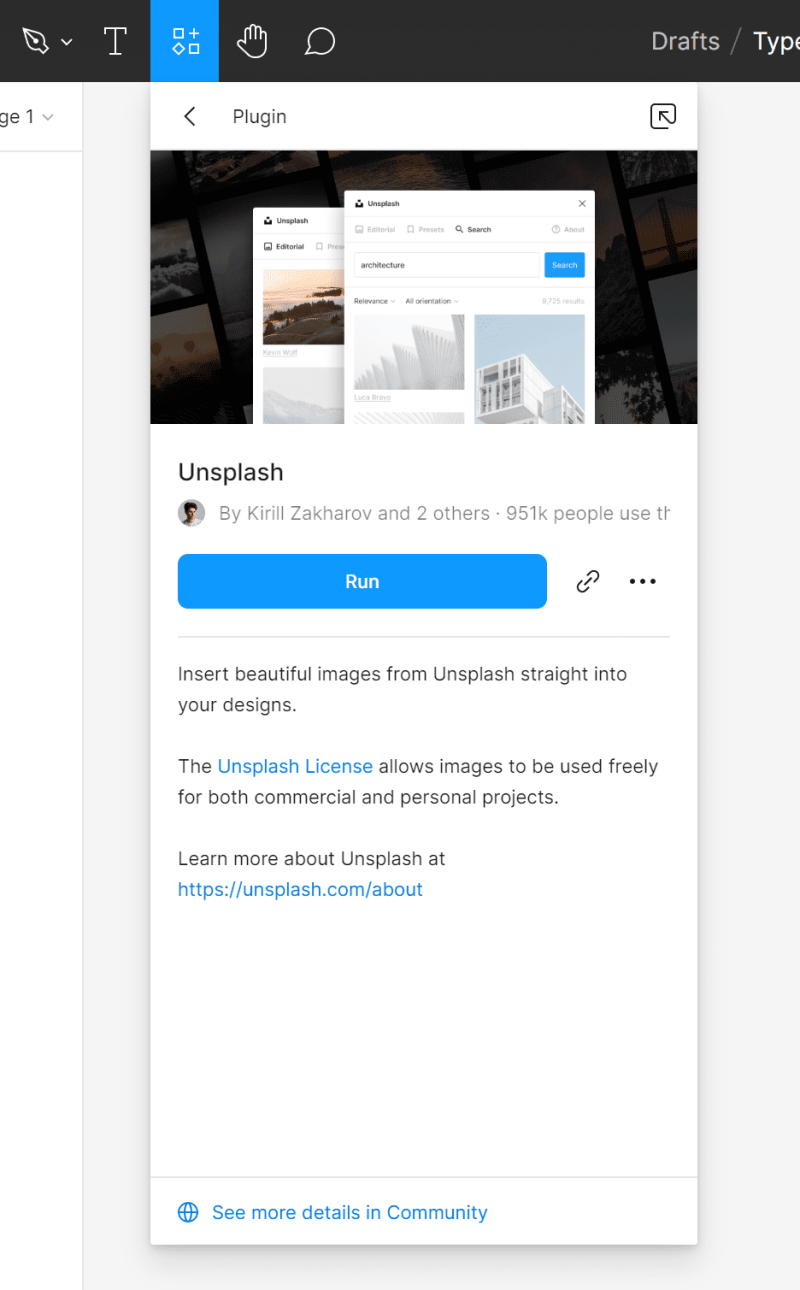
Per eseguire il plugin, clicca sul pulsante Esegui.

Una volta cliccato Esegui, puoi utilizzare il plugin.

Se ti piace il plugin, puoi installarlo. Per farlo, clicca sul pulsante Installa, contrassegnato con un’icona di ellissi.

I migliori plugin di Figma
Ci sono molti plugin per Figma. Ci vorrebbe molto tempo per esaminarli tutti, quindi abbiamo preparato un elenco di alcune suggerimenti che dovresti conoscere all’inizio per rendere il processo di design più piacevole.
1. Grid System

Questo plugin ti aiuterà a scegliere la giusta griglia di layout nel tuo progetto. Link: Grid-System
2. Clean Document

Come suggerisce il nome, il plugin Clean Document controllerà il caos e le incoerenze nei livelli, nei nomi e nei gruppi nel tuo file. Questo è molto utile soprattutto quando vuoi condividere il tuo progetto con altri membri del team o un cliente. Link: Clean Document
3. Typescale

Già sai che la tipografia è un elemento chiave delle interfacce. Il plugin Typescale si occuperà dell’ordine tipografico: darà la giusta gerarchia e dimensione ai titoli e ad altri elementi secondo il modello selezionato.
Quando attivi Typescale, devi selezionare un livello di testo, che sarà la dimensione base del font, e il plugin genererà il numero dato di dimensioni di conseguenza – sopra e sotto la dimensione base. Link: Typescale
4. Content Reel

Inventare contenuti per progetti da solo può essere difficile. Grazie a questo plugin, puoi incollare indirizzi, dati specifici, numeri, foto, avatar e icone generati automaticamente. Link:Content Reel
5. Find and Replace

Questo plugin cerca e sostituisce automaticamente il testo nel file. È particolarmente utile quando stai lavorando a un grande progetto e improvvisamente decidi di apportare modifiche al contenuto. Link: Find and Replace
6. Bullets

Questo plugin è utilizzato per creare elenchi puntati personalizzati. Link: Bullets
7. Color Palettes

Questo plugin ti aiuterà a scegliere i colori giusti per il tuo progetto. Link: Color Palettes
8. Iconify

Con questo plugin, puoi caricare Material Design Icons, FontAwesome, Jam Icons, EmojiOne, Twitter Emoji e molti altri nel tuo file. Link: Iconify
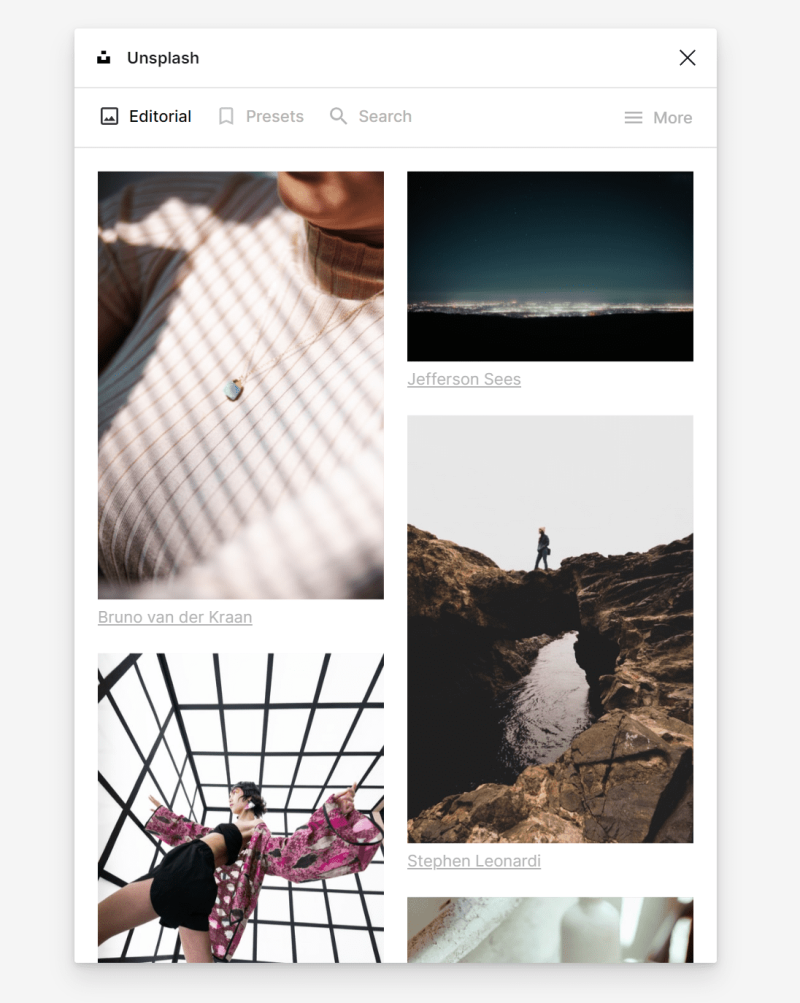
9. Unsplash

Grazie a questo plugin, hai a disposizione un’intera galleria di bellissime foto. Link: Unsplash
10. Logo Creator

Se stai cercando ispirazione per un logo, adorerai sicuramente questo plugin. Puoi scegliere un logo da collezioni pronte o crearne uno tuo utilizzando le forme disponibili. Link: Logo Creator
11. Blush

Con questo plugin, realizzerai bellissime illustrazioni personalizzate. Puoi scegliere un’illustrazione da una ricca collezione e regolare le sue variabili per adattarla al tuo design. Link: Blush
Hai appena letto dei migliori plugin di Figma. Leggi anche: Cosa sono le domande di ricerca e come scriverle?
Se ti piace il nostro contenuto, unisciti alla nostra comunità di api laboriose su Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Un designer grafico e UX che trasmette nel design ciò che non può essere espresso a parole. Per lui, ogni colore, linea o font utilizzato ha un significato. Appassionato di design grafico e web.




