Vuoi iniziare la tua avventura con il design, ma non sai in quale direzione andare? Abbiamo preparato per te un tutorial completo su Figma, un potente strumento che ti aiuterà a costruire meravigliosi prototipi. Dopo aver completato tutte le nostre lezioni, imparerai non solo le basi del design, ma anche a creare il primo progetto per il tuo portfolio. Dai un’occhiata alla nostra introduzione a Figma. Continua a leggere.
Introduzione a Figma – indice:
- A cosa serve Figma? Introduzione a Figma
- Chi usa Figma?
- Come funziona Figma
- Figma è migliore di Sketch e AdobeXD?
- Come iniziare? Browser vs. App Desktop
Cos’è Figma? Introduzione a Figma.
Figma è uno strumento complesso per la progettazione dell’interfaccia utente utilizzato da team in ogni fase del processo di design. Anche il piano di partenza di Figma offre ai suoi utenti tutte le funzioni necessarie per creare progetti liberamente. Pertanto, possiamo dire senza esitazione che è un’ottima app per i designer principianti.
Chi usa Figma?
Figma è rivolto a persone coinvolte nel design grafico e nello sviluppo software (designer UX e UI, sviluppatori web), così come a proprietari di prodotti o manager. È ideale per i team, poiché ha molte funzionalità per una collaborazione efficace durante lo sviluppo in tempo reale. In poche parole, tu e i membri del tuo team potete accedere contemporaneamente al progetto e apportare modifiche, oltre a osservare le azioni degli altri utenti.
Come funziona Figma
Figma è completamente basato su browser, il che significa che può funzionare su iOS, Windows, Linux e persino Chromebook. Puoi accedere da qualsiasi dispositivo e avere sempre accesso al tuo progetto, senza installare software o acquistare diverse licenze. Non devi nemmeno preoccuparti di progressi persi, poiché tutto viene salvato automaticamente.
È fantastico che non sia necessaria una scheda grafica di alta gamma e molta RAM per utilizzare Figma. È uno strumento ben ottimizzato, quindi è possibile creare progetti estesi anche su hardware più debole, senza che il dispositivo si blocchi. Amerai sicuramente l’efficienza del programma e la chiarezza della sua interfaccia.
Figma è migliore di Sketch e AdobeXD?
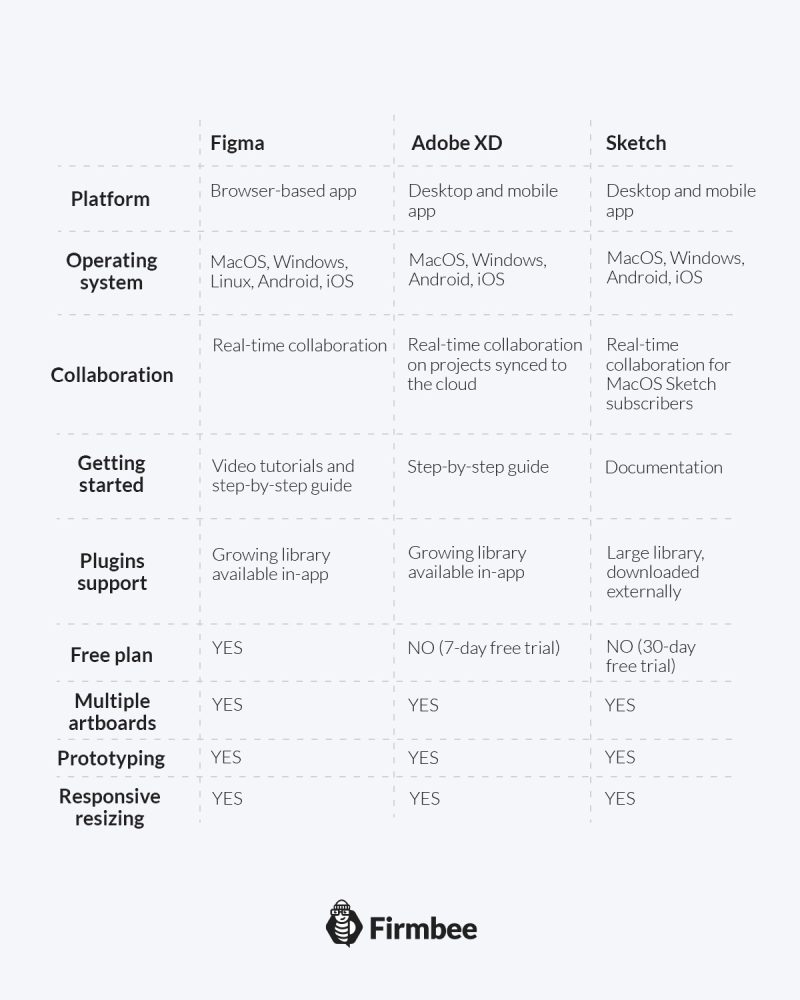
Negli ultimi anni, Figma ha attirato sempre più utenti e sta recuperando il terreno rispetto ai software più popolari disponibili sul mercato: Adobe XD e Sketch. Se ti stai chiedendo quale strumento sia il migliore per te, dai un’occhiata alla tabella qui sotto con un confronto delle loro opzioni. Qui sono stati presi in considerazione i principali aspetti delle applicazioni, come la piattaforma su cui funzionano, il sistema operativo, la possibilità di collaborare con un team, i plug-in, i prezzi e il supporto offerto.
La valutazione finale della competizione tra Figma, Adobe XD e Sketch si riduce sempre alle preferenze e alle esigenze personali del designer. Ognuna di queste applicazioni ha funzionalità per un design efficace dell’interfaccia. Tuttavia, la visione generale è che Figma sia la scelta migliore per i principianti – grazie alla sua versione gratuita, alla disponibilità di materiali didattici e alla possibilità di lavorare su qualsiasi dispositivo.

Come iniziare? Browser vs. App Desktop
Per utilizzare Figma, visita semplicemente questo sito: https://www.figma.com e registrati. Dopo aver effettuato il login, puoi iniziare a lavorare sui tuoi progetti immediatamente.

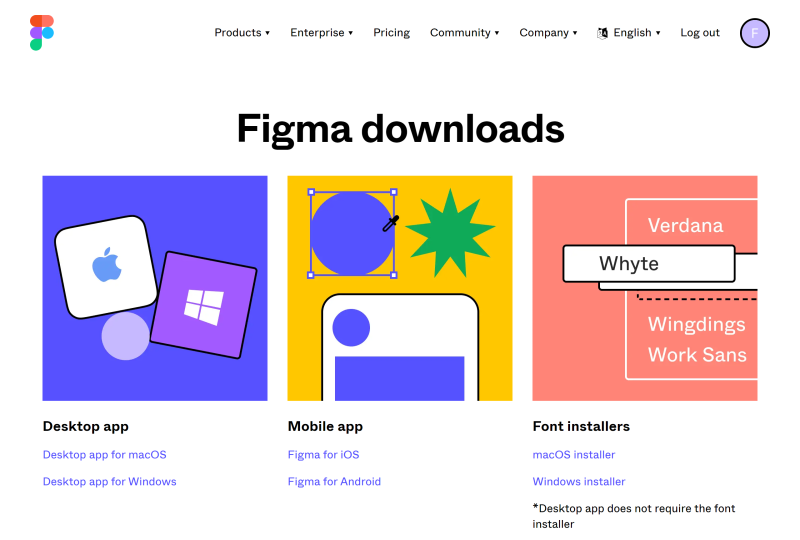
Oltre alla sua versione browser, Figma ha anche un’app che puoi installare su qualsiasi dispositivo. Tuttavia, devi ricordare che in entrambi i casi avrai bisogno di una connessione a Internet per lavorare. Non ci sono differenze funzionali tra la versione browser e l’app. Decidi quale preferisci utilizzare.
Per scaricare l’App Desktop di Figma, vai su https://www.figma.com/downloads/ e scegli il sistema operativo del tuo dispositivo.

Compito 1. Preparati a lavorare sulla tua applicazione. Visita questo sito: https://www.figma.com e registrati. In questo modo, dopo aver letto il nostro prossimo articolo, potrai passare subito all’azione.
Hai appena letto la nostra introduzione a Figma. Dai un’occhiata alle nostre altre risorse: Gemelli digitali. Quando Black Mirror diventa realtà.
Se ti piace il nostro contenuto, unisciti alla nostra comunità di api operose su Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Un designer grafico e UX che trasmette nel design ciò che non può essere espresso a parole. Per lui, ogni colore, linea o font utilizzato ha un significato. Appassionato di design grafico e web.