Prototipazione in Figma | Figma per principianti #7
L’articolo seguente è dedicato al prototipaggio in Figma. Oggi imparerai come creare componenti interattivi, organizzare i tuoi design e condividere i tuoi prototipi. Continua a leggere per saperne di più.
Prototipaggio in Figma – indice dei contenuti:
Test di usabilità
I prototipi di interfaccia interattivi ti consentono di mappare il percorso dell’utente attraverso la tua applicazione. Puoi usarli per la ricerca per scoprire come gli utenti interagiscono con la tua interfaccia. Questo è chiamato test di usabilità e ti aiuta a trovare problemi che gli utenti potrebbero incontrare.
Il test di usabilità nelle prime fasi dello sviluppo di un’applicazione aiuta a ridurre le perdite che un’azienda potrebbe subire lanciando un’applicazione non testata sul mercato. A volte idee che sembrano fantastiche per i designer si rivelano poco intuitive per gli utenti.
Creazione di prototipi
Puoi creare prototipi nella scheda Prototipo nel Pannello delle proprietà.


Opzioni del prototipo


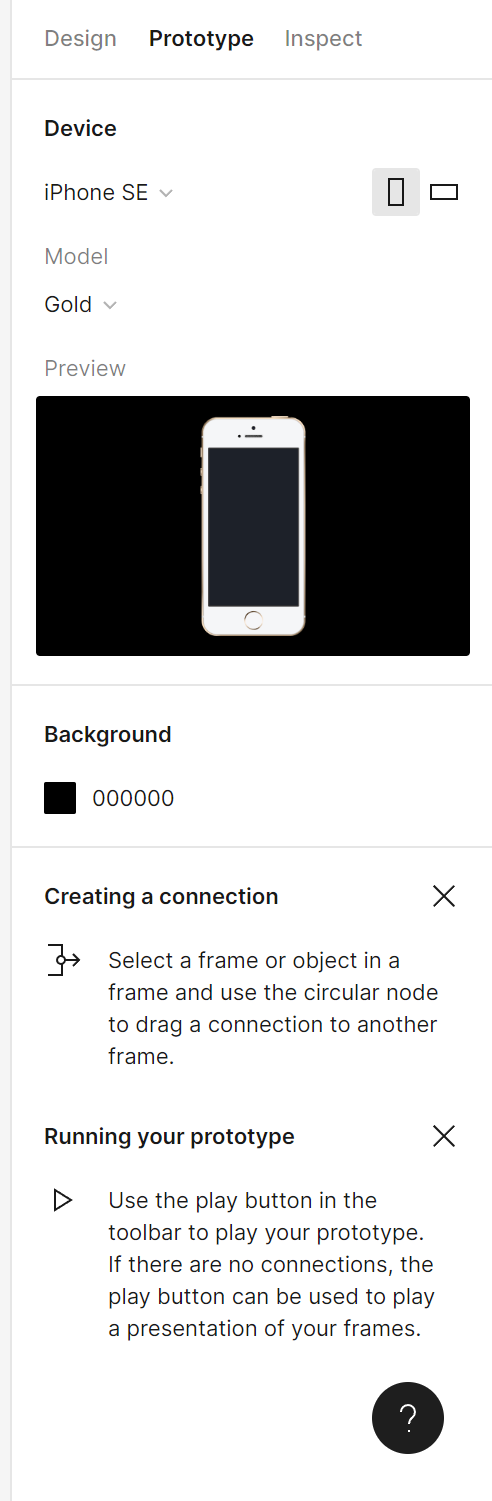
Quando non selezioni alcun livello, vedrai le impostazioni per il prototipo nella scheda Prototipo.
- Dispositivo – seleziona Dispositivo e Modello
- Anteprima – qui puoi vedere come le impostazioni che cambi influenzeranno l’aspetto del prototipo che condividerai in seguito.
- Sfondo – puoi selezionare un colore di sfondo per personalizzare il prototipo in base al tuo marchio
- Flussi – puoi scegliere il frame iniziale del prototipo
Consiglio utile: Un punto di partenza per un flusso verrà creato automaticamente quando aggiungi la tua prima connessione tra due frame.
Flusso
Un flusso è la rete di frame e connessioni in una singola pagina. Puoi creare diversi flussi separati, come un flusso per creare un account, un altro per visualizzare prodotti o completare transazioni.
Per creare una connessione devi avere attiva la scheda Prototipazione, quindi seleziona un frame o un oggetto in un frame e usa il nodo circolare per trascinare una connessione a un altro frame.
Puoi regolare le impostazioni delle connessioni aggiunte nella sezione Interazioni del Pannello delle proprietà, dopo aver cliccato sull’oggetto connesso. Puoi specificare il tipo di interazione.
Una volta cliccato su una determinata interazione, hai accesso a impostazioni aggiuntive.
a) Dettagli interazione – specifica il tipo di interazione (Al tocco, Al trascinamento, Durante l’hover, Durante la pressione) e cosa dovrebbe causare l’interazione (Naviga a, Cambia a).
b) Animazione – qui puoi specificare come l’elemento dovrebbe comportarsi dopo l’interazione.
Per rimuovere la connessione, clicca e trascina su entrambe le estremità.
Condivisione dei prototipi
Per condividere un prototipo, devi prima visualizzarlo con il pulsante Presenta. Nella visualizzazione del prototipo, il pulsante Condividi prototipo nella Toolbar sarà disponibile.
Quando clicchi sul pulsante Condividi prototipo, si apre una finestra in cui puoi impostare il livello di accesso (Può visualizzare, Può modificare) e specificare chi può aprire il file (Chiunque con il link, Solo le persone invitate a questo file).
Compito 7. Aggiungi connessioni tra i tuoi schermi.
- Collega il pulsante “Accedi” al frame Home.
- Collega la foto e il nome del prodotto che si trovano nel frame Home al frame Prodotto.
- Usa il pulsante “Indietro” e crea una connessione per tornare alla schermata Home.
Dopo aver aggiunto le connessioni, puoi visualizzarle con il pulsante Presenta e controllare come funziona il tuo prototipo.
Hai appena imparato di più sul prototipaggio in Figma. Altre risorse: Che cos’è la ricerca UX?
Se ti piace il nostro contenuto, unisciti alla nostra comunità di api laboriose su Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
Un designer grafico e UX che trasmette nel design ciò che non può essere espresso a parole. Per lui, ogni colore, linea o font utilizzato ha un significato. Appassionato di design grafico e web.
Recent Posts
Le 5 migliori strumenti di intelligenza artificiale per l’analisi dei dati | IA nel business #84
Nell'era della trasformazione digitale, ci sono più dati che mai. Tuttavia, i dati da soli…
Le 4 migliori strumenti di creazione di immagini AI | AI nel business #83
Gli strumenti di creazione di immagini AI non sono più utili solo per i graphic…
AI nell’e-commerce. Panoramica dei leader globali | AI nel business #82
L'e-commerce è in continua evoluzione sotto l'influenza dell'intelligenza artificiale (IA), aprendo nuove opportunità per le…
Prima di iniziare a scalare la tua attività, trova un prodotto adatto al mercato | Strategie aziendali #2
Se un prodotto non soddisfa un bisogno di mercato, nessuno lo comprerà. È ovvio. Deve…
Come l’IA sta favorendo la nascita di nuove tecnologie | IA nel business #80
L'intelligenza artificiale sta cambiando il mondo in modi straordinari, e questo è solo l'inizio della…
AI nel settore dei viaggi | AI nel business #79
Ti sei mai chiesto quale sia l'impatto dell'intelligenza artificiale sui tuoi viaggi? Anche se potresti…